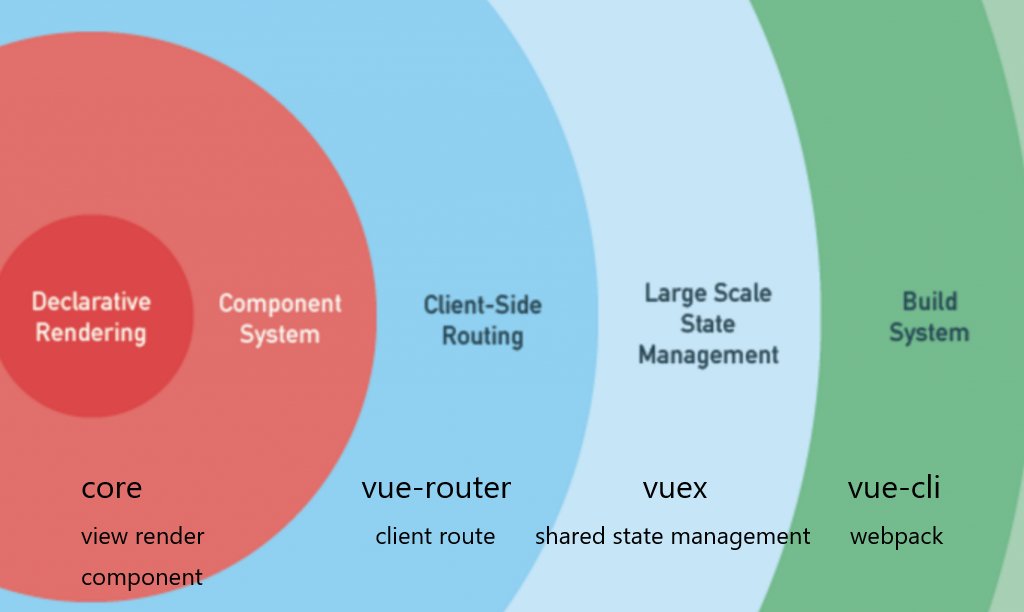
Vue是JavaScript前端"漸進式"框架,之所以稱為漸進式,是因為你不須一竿子把所有的東西都用上。
在原本使用Jquery或是原生的JS的專案中,可以只引入Vue的核心(Core),就可以開始利用Vue.js方便的資料綁定及表單驗證功能,一步一步邁進Vue的懷抱(?)![]()
Vue可以定義想要作用的範圍,因此可以達到在過渡期,與Jquery混用的情況

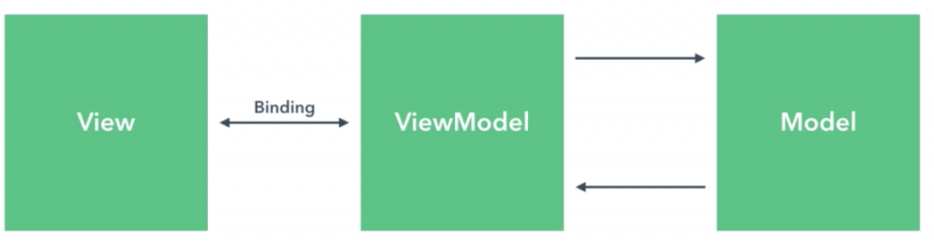
Vue是用MVVM架構運作整個流程,操作View時透過ViewModel向Model請求資料,並且回應正確的資料來源,可做到即時更新資料,也可用元件內部的方法達到頁面與各個元件做互動。
MVVM是Model-View-ViewModel的簡稱,View和Model之間並不會直接溝通,而是通過ViewModel,而Model和ViewModel之間的溝通是雙向的。


以下為相同功能,Jquery的作法跟Vue的作法差異
jQuery:設定DOM對象,text的文字
<div id="app">
<p id="text"></p>
</div>
<script>
$("#text").text('Jquery Test!');
</script>
Vue:建立Instance,定義作用域在id="app"內的區塊,並在Instance內設定message資料,讓message呈現於html上
<div>
<p id="text">{{ message }}</p>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Vue Test!'
}
})
</script>
Resource
Vue.js,何謂漸進式框架?
